Hexo 静态网站引入 Waline 评论模块折腾记
Waline 是在 Valine 的基础上,有简单的后端管理功能的评论模块。
本文在综合多篇博文的基础上,总结了完整的配置流程,当然博主也踩了很多坑,下面简单记录下这段折腾过程。
为什么引入 Waline 评论模块
在最早写博客的时候,我使用的是 Utterances 评论模块,该模块配置简单,十分好上手。但是缺点也是明显的:加载较慢、用户需要有自己的 Github 账号、页面不美观等等。最近有了些闲暇时间,看到 Waline 评论模块能解决 Utterances 的部分问题,同时也想学习一下 Vercel,故想在自己的博客上部署该功能。
参考文档
Waline 有自己的官方文档:https://waline.js.org/guide/get-started/,上面详细介绍了配置方法,非常值得参考。
LeanCloud 配置
首先要配置 LeanCloud,可以选择国内版和国际版两种配置方案。国内版较为繁琐,需要实名认证、备案、域名绑定等等。而国际版只需要邮箱注册即可。所以以下我都是选择国际版的配置路线。
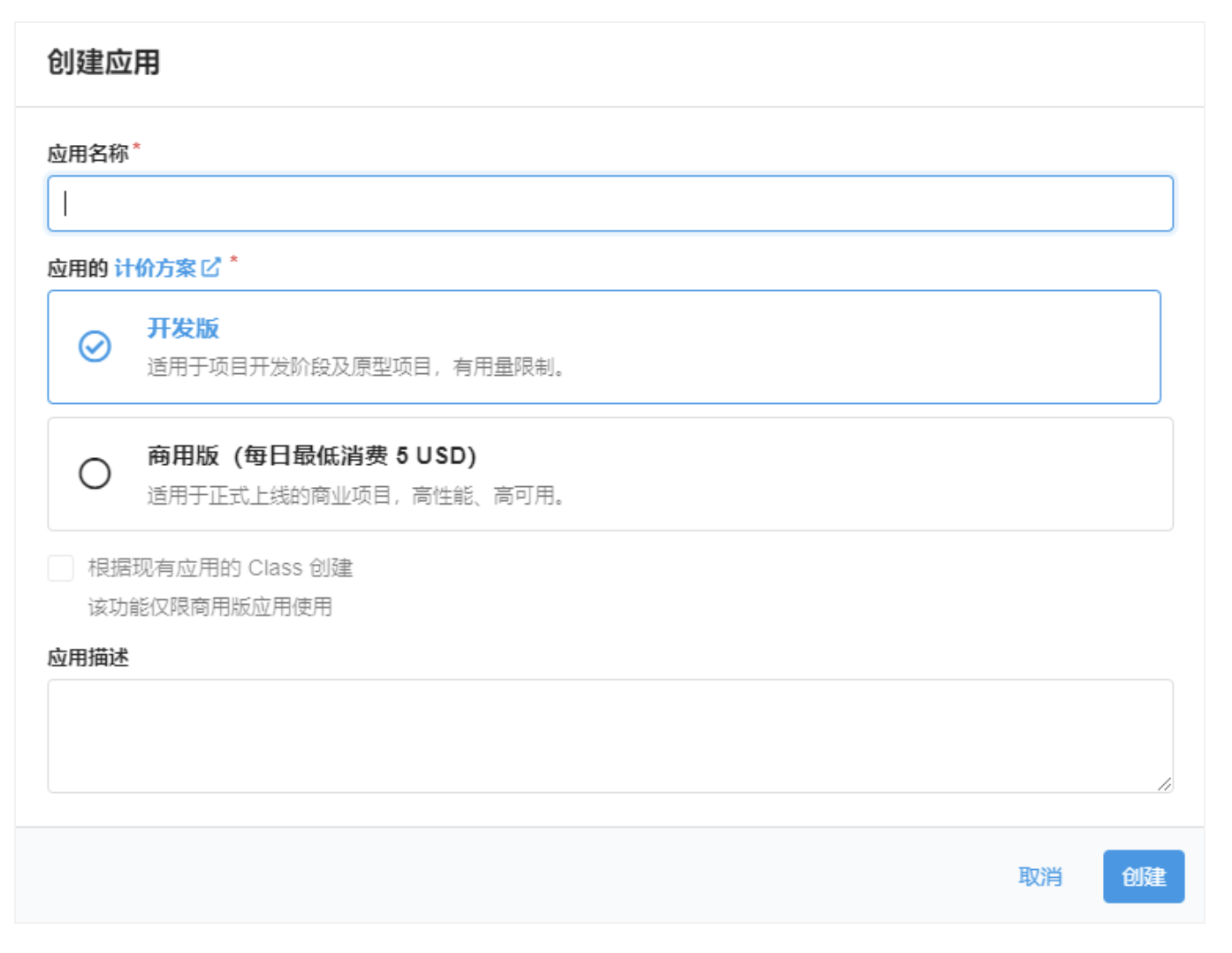
- 创建应用:注册账户、登陆之后,进行创建应用操作。

- 获取后续需要的值
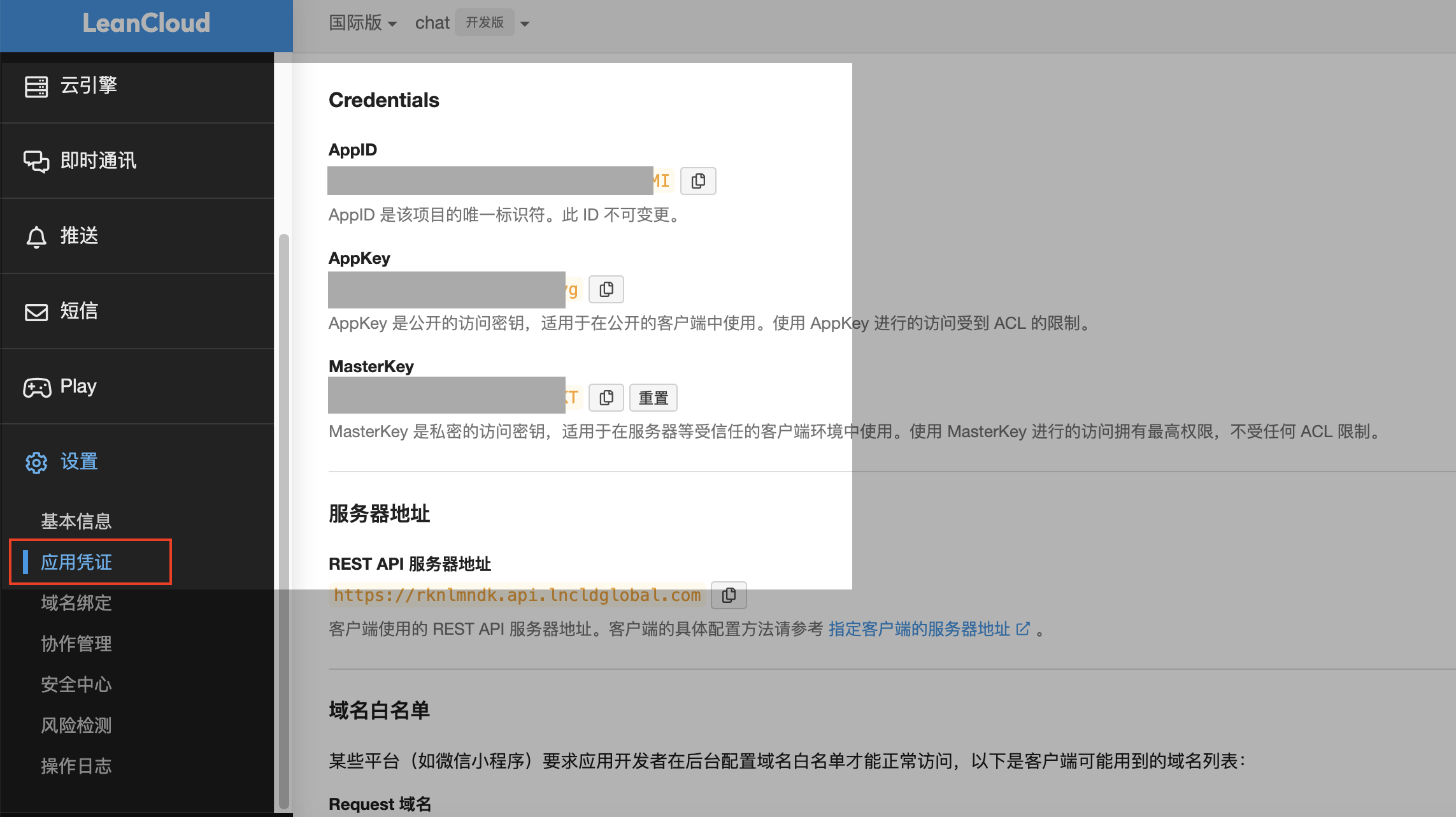
创建完成后进入控制台的「设置」→「应用 Keys」界面。将 AppID、AppKey、MasterKey 这三个值记下来,注意不要暴露给别人。

Vercel 配置
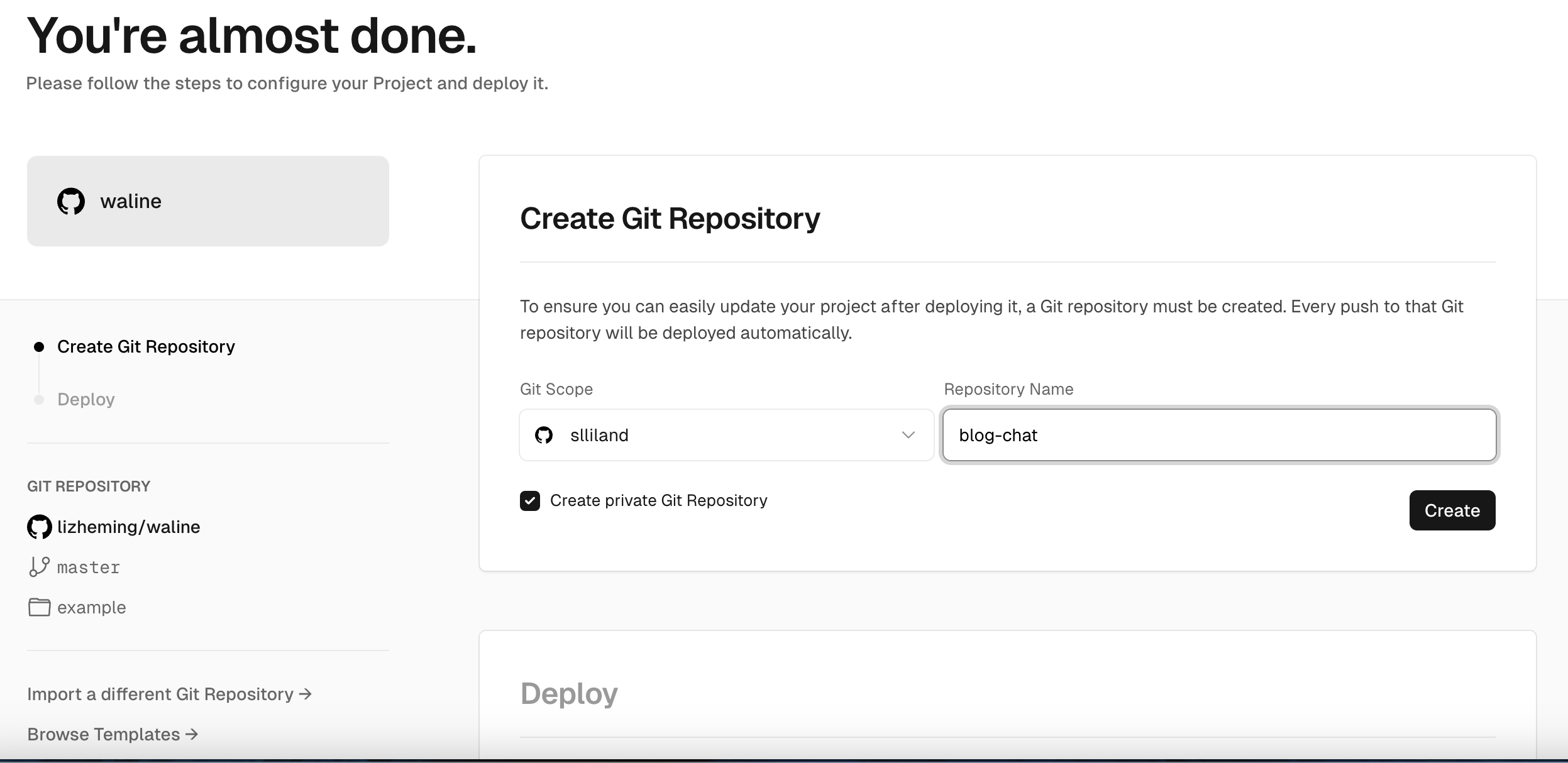
- 首先是注册 Vercel 账户,用 GitHub 账户注册即可。然后使用开发者提供的快速部署链接,直接将开发者的 Waline 仓库 Clone 到 Vercel 新创建的项目中。项目名称随意填写一个即可,我写的是 blog-chat。

此时 Vercel 会基于 Waline 模板帮助你新建并初始化仓库,仓库名为你之前输入的项目名。

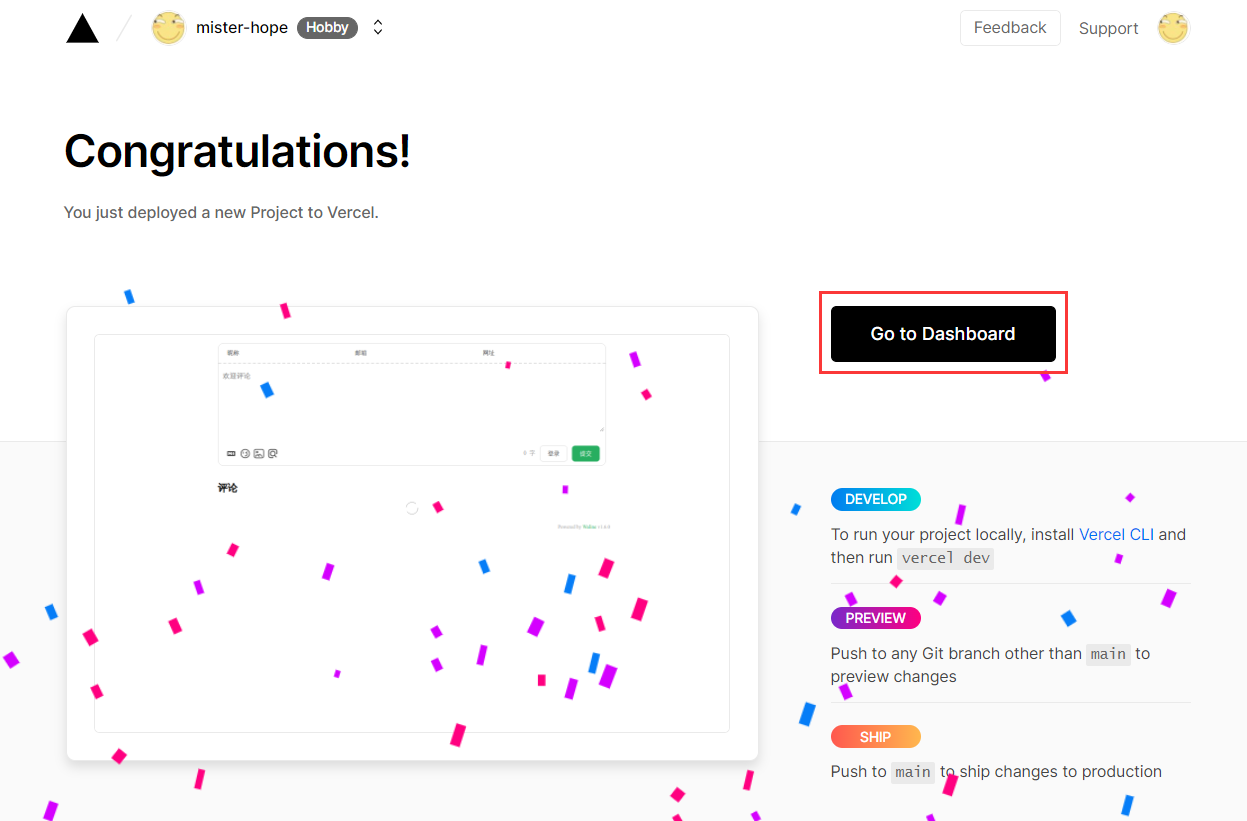
一两分钟后,满屏的烟花会庆祝你部署成功。此时点击 Go to Dashboard 可以跳转到应用的控制台。

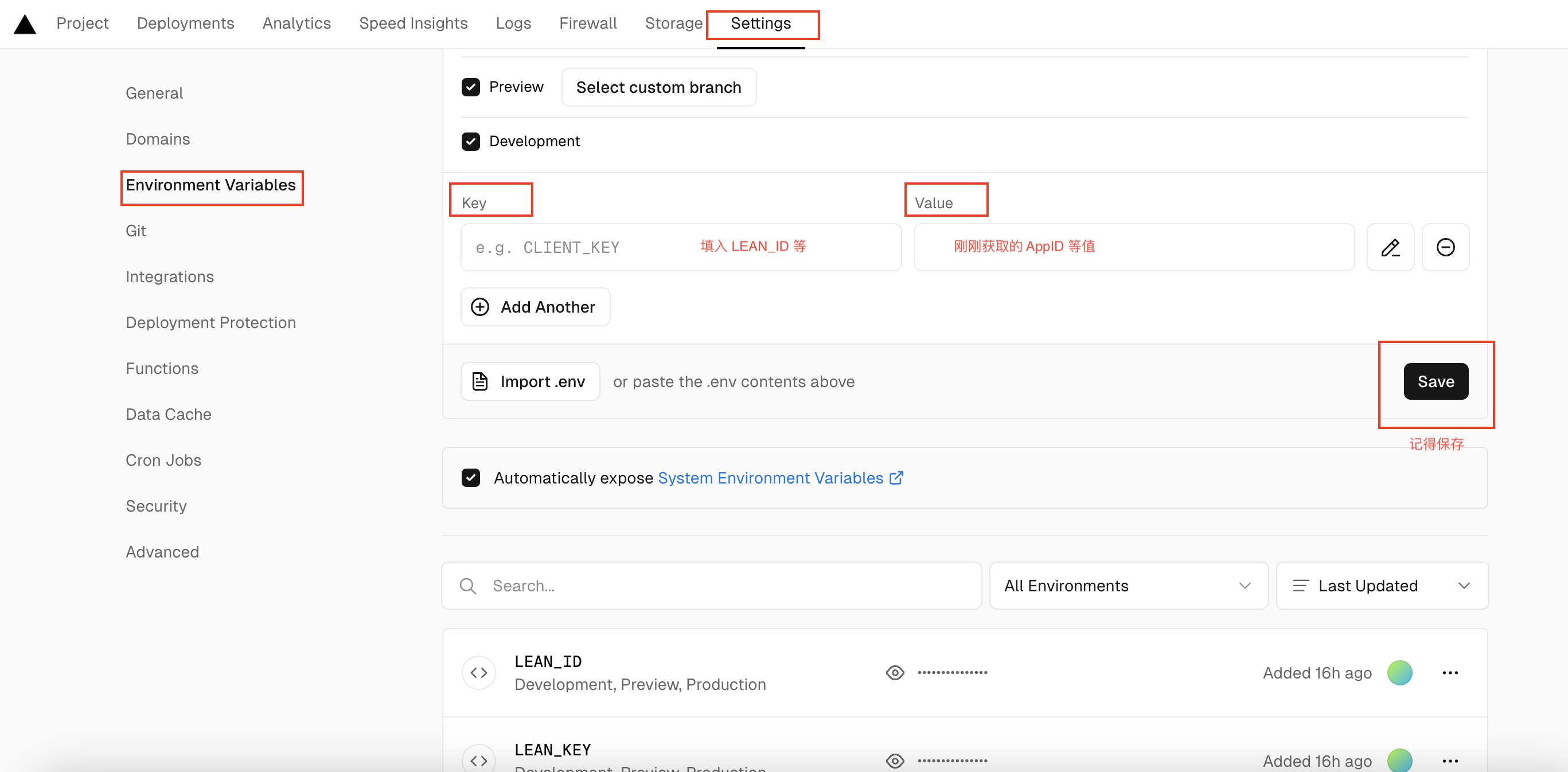
- 下一步,点击顶部的 Settings - Environment Variables 进入环境变量配置页,并需要配置 LEAN_ID、LEAN_KEY 和 LEAN_MASTER_KEY 三个环境变量。它们的值分别对应在 LeanCloud 中获得的 AppID、AppKey 和 MasterKey。

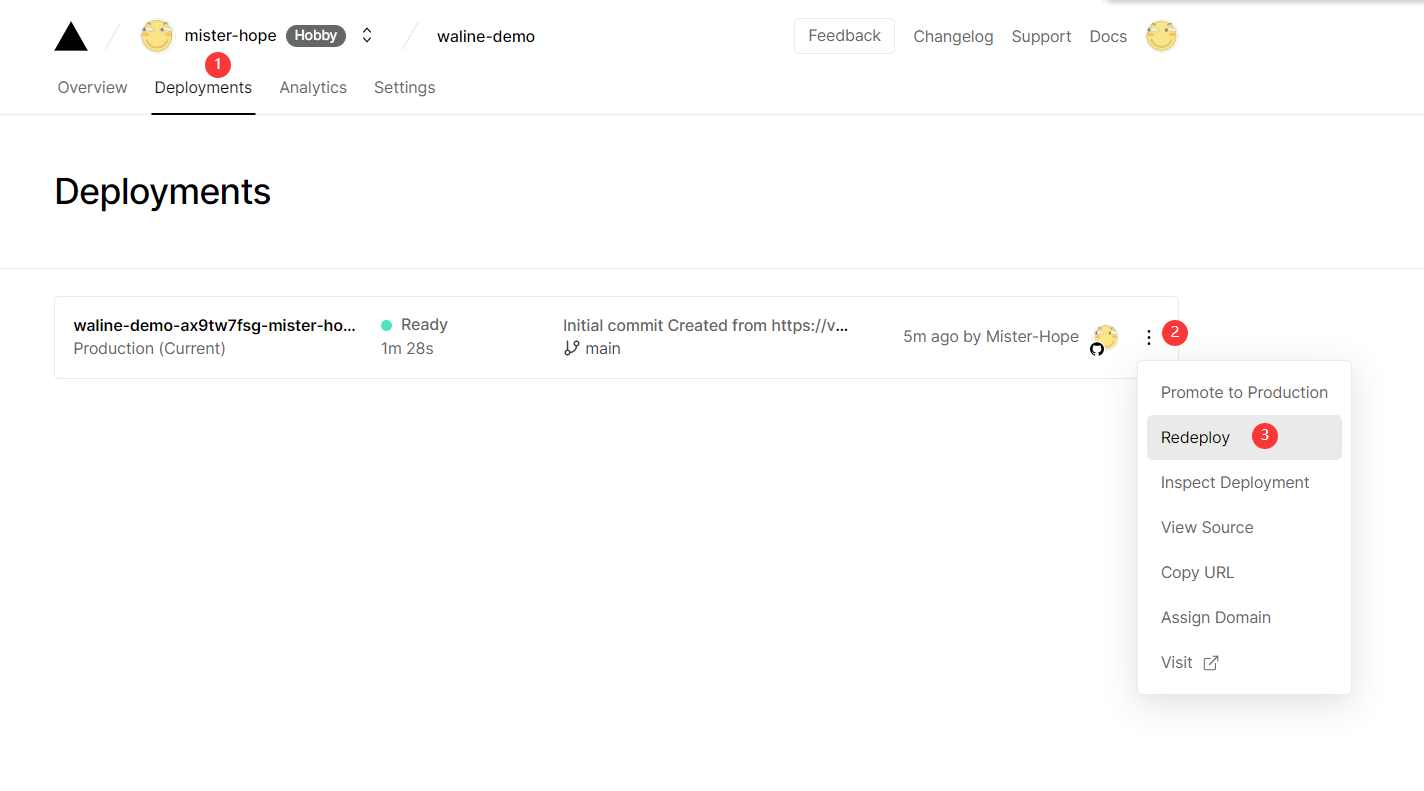
- 环境变量配置完成之后点击顶部的 Deployments 点击顶部最新的一次部署右侧的 Redeploy 按钮进行重新部署。该步骤是为了让刚才设置的环境变量生效。

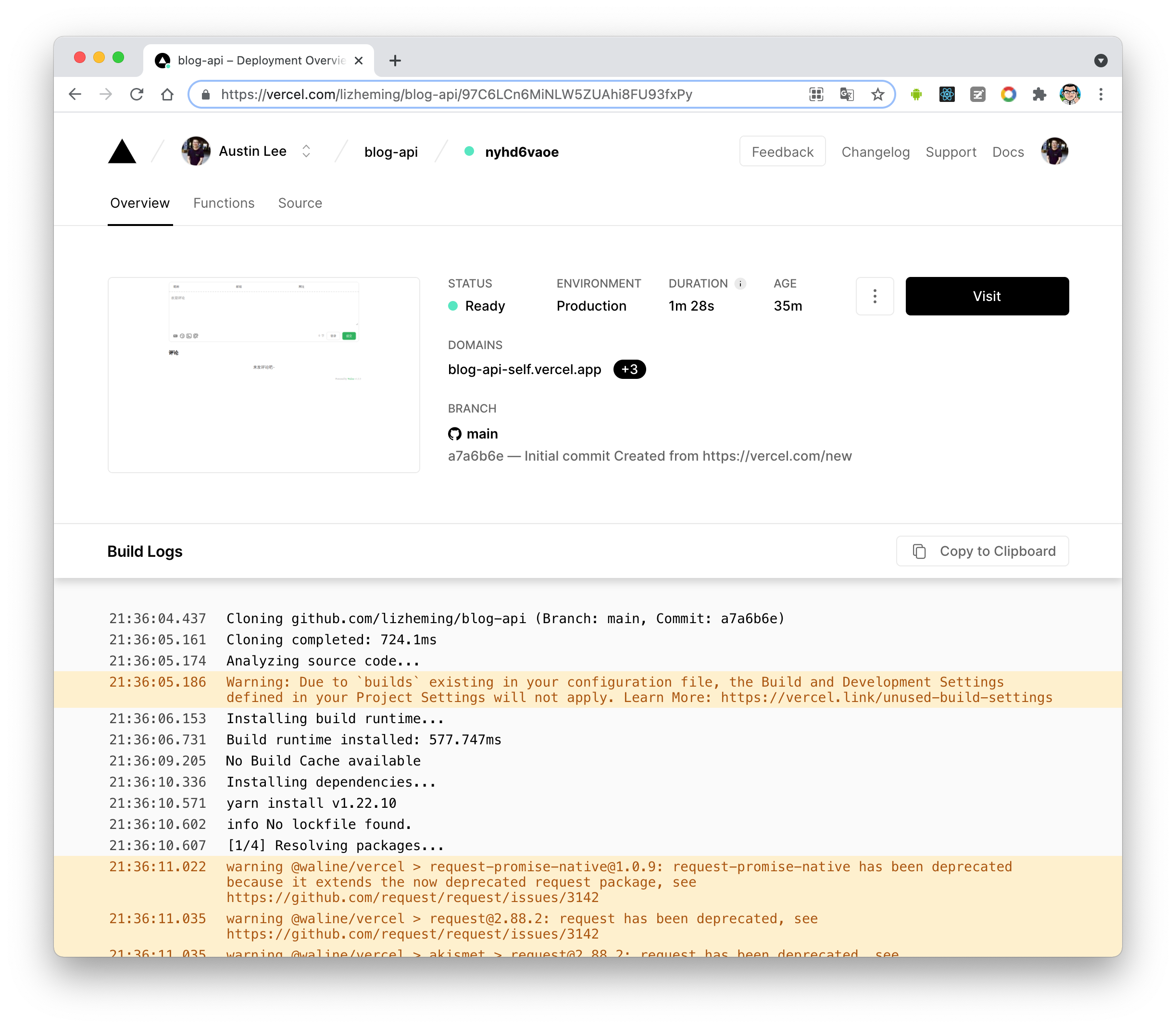
此时会跳转到 Overview 界面开始部署,等待片刻后 STATUS 会变成 Ready。此时请点击 Visit ,即可跳转到部署好的网站地址,此地址即为你的服务端地址。

注意!!
Vercel 的 app 后缀的地址不能直接使用,因为:LeanCloud国际版宣布 2022 年 8 月起,国际版共享域名不再向中国大陆提供服务;
Vercel 的部署域名 vercel.app 因为众所周知的原因,无法在国内访问了。
所以如果你有国内备案的域名的话,比如从阿里云、腾讯云购买的域名,可以选择直接在 Vercel 上部署。
部署方式也比较简单:
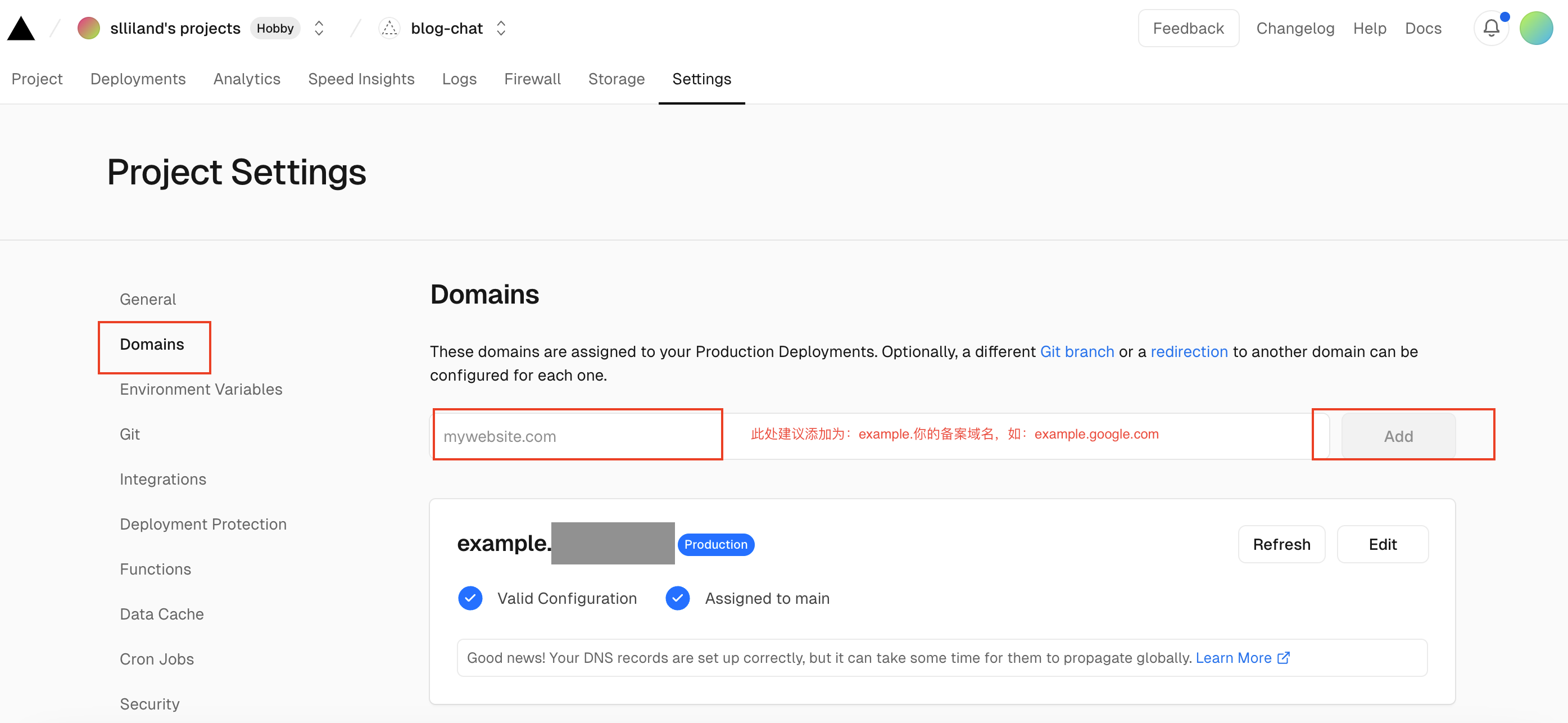
- 在你的 Vercel 中找到 Waline 的项目,打开Settings(设置)选项卡
在左侧菜单打开 Domains(域),填写要绑定的域名,然后按如下方式进行添加。

- 配置 DNS
在你的域名的 DNS 服务器中,按如下方式添加记录(以阿里云 DNS 服务为例):
| 记录类型 | 主机记录 | 记录值 |
|---|---|---|
| CNAME | example | cname.vercel-dns.com |
记录类型和记录值尽量不要改,主机记录即为在上一步中,在你的域名前填写的值(我填写的是example)。
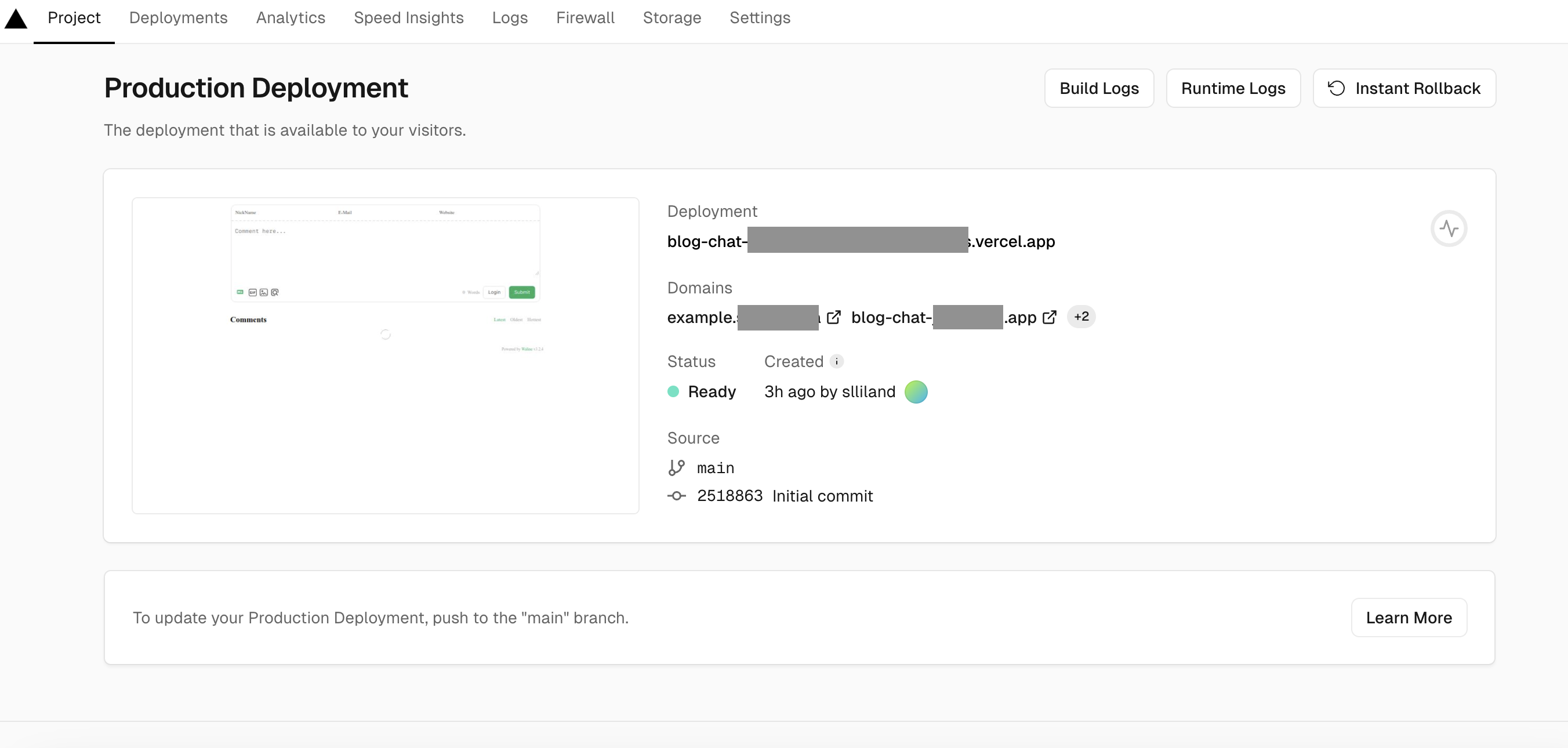
重新部署应用
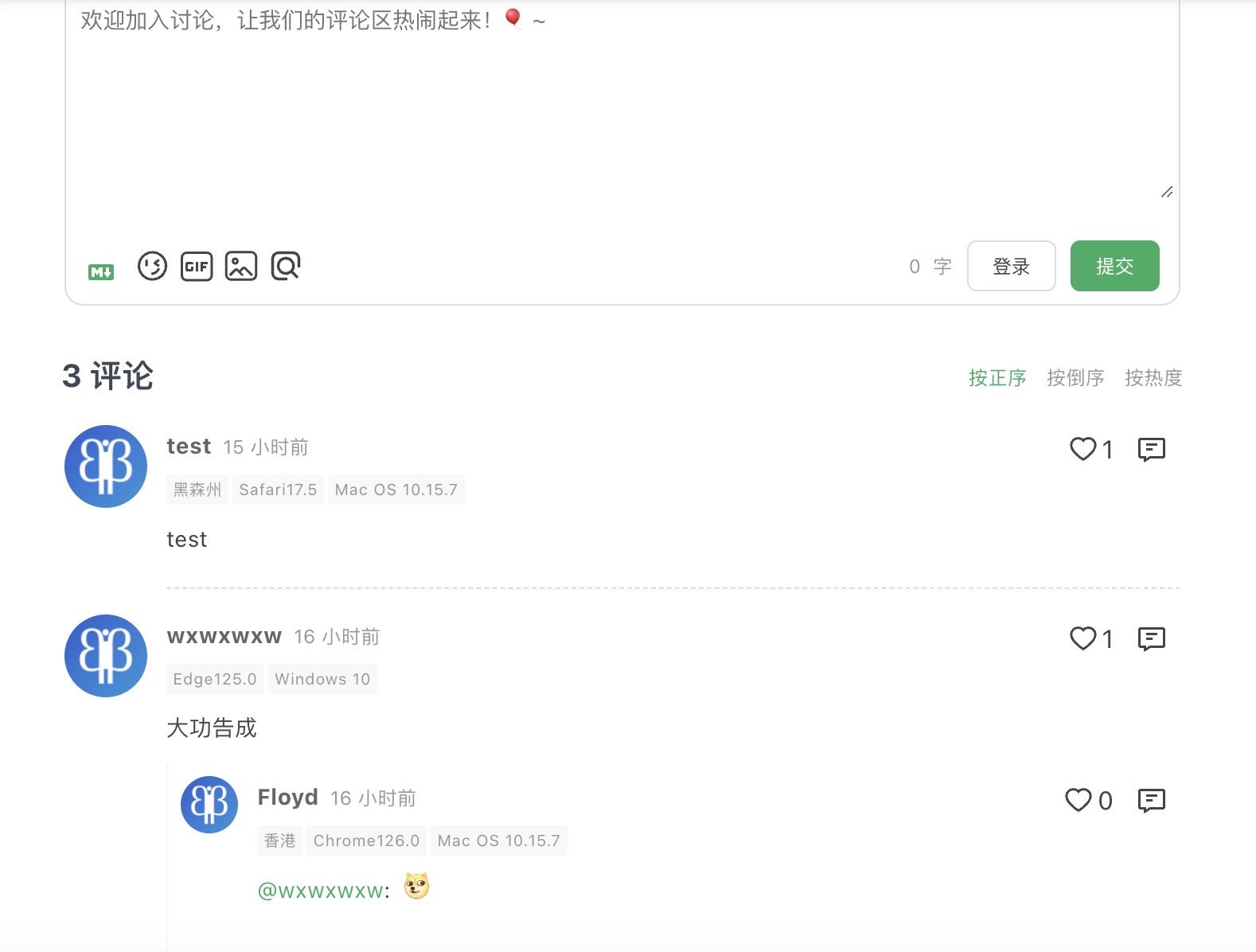
在 Vercel 上重新部署你之前配置好的应用,随后点击你的域名重定向的链接,若出现评论模块,则说明配置成功。复制该网址。

在 Hexo 中部署 waline
该部分与使用的 Hexo 主题有一定关系。我使用的是 Fluid 主题。
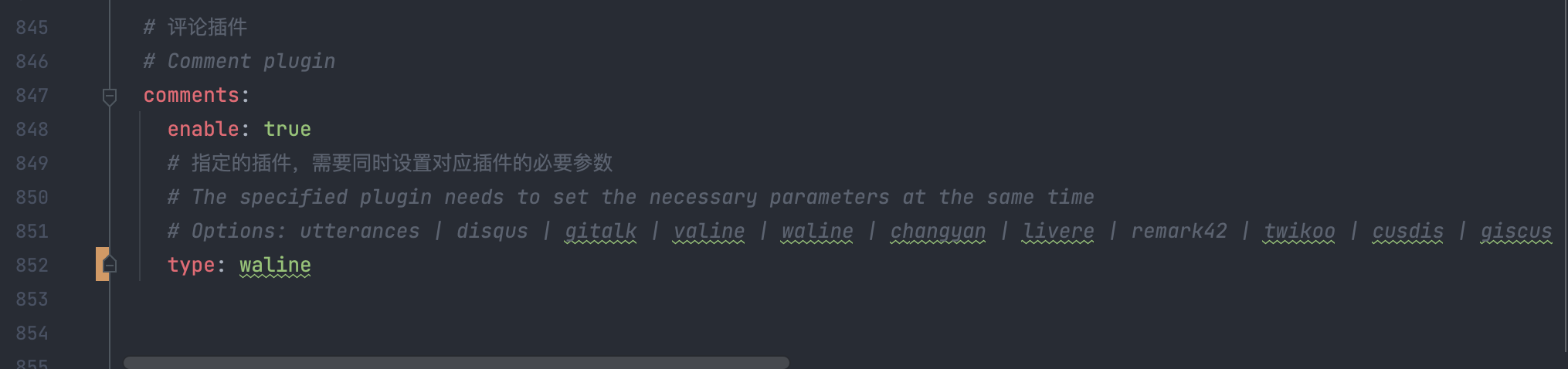
- 首先,在 themes 目录下(而不是根目录),找到 _config.yml,在评论插件设置板块,修改 enable、type值,如下所示。

- 随后,找到下面的评论插件中,waline 的位置,修改相关配置。
我的配置为:
1 | |
- Fluid 原作者给出的 waline 的 js 文件链接失效,导致按以上过程配置后,仍会出现在检查元素时,会出现 waline,但在网页中显示不出来的情况。
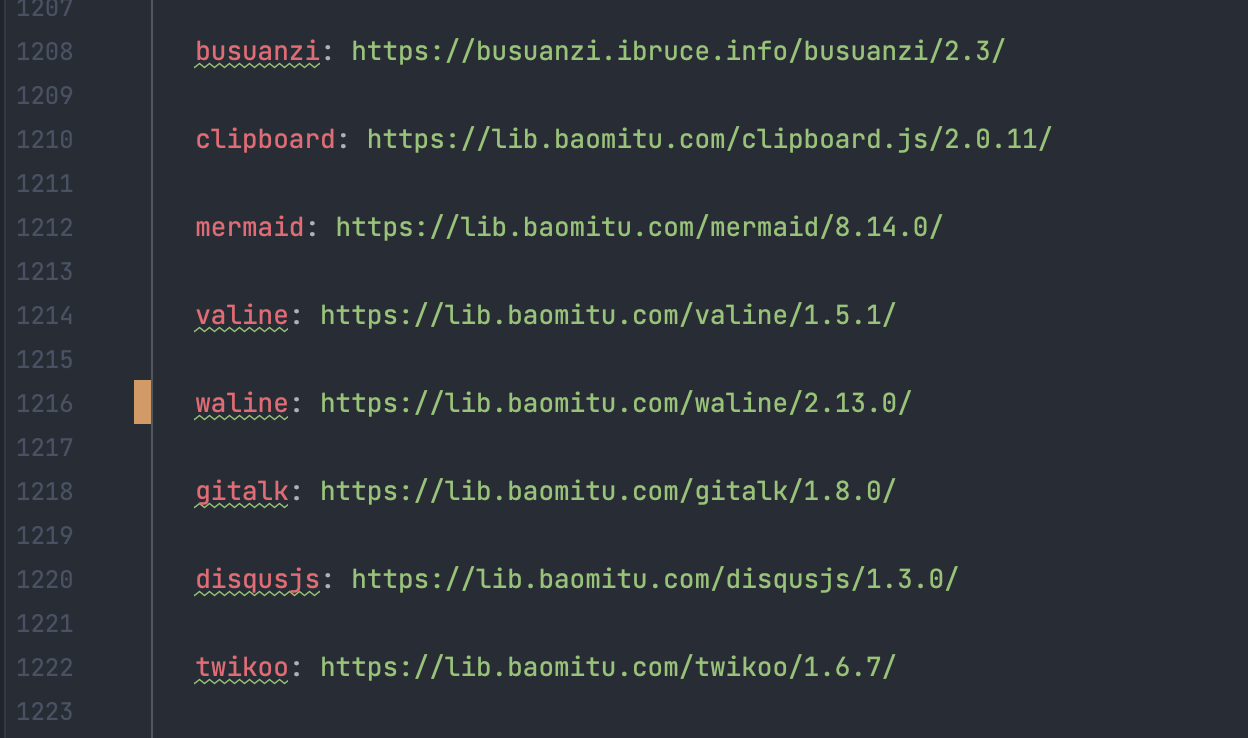
此时,需要修改 themes 目录下, _config.yml 的最下面的”配置 JS CSS 等静态资源的 URL 前缀”部分

此处我参考 waline 的 issue 中的回答,修改为 2.13.0 版本,评论模块加载成功!